
404 Error Pages: Crafting a Good Error Message
We help you understand what causes users to receive 404 error messages and how you can craft a 404 page that helps your users instead of hindering them.
No matter how hard you try, at some point your website users are going to attempt to access pages on your site that no longer exist — or never existed in the first place. Maybe they bookmarked a page you’ve since removed or simply made a typo when entering a URL directly. Regardless of how the mistake was made, your site now has to decide what to do with this lost user – and get them to a relevant spot on your website..
Enter the humble 404 page.
When a user tries to access a url where the domain (e.g., www.yourdomain.com) is accurate, but the url path isn’t, the website triggers a “404 error” (or “page not found”). These wayward users are then redirected to a catch-all 404 page that – ideally – explains the situation and helps them get back on the right track.
Why 404 Pages Are So Important
If left to its own devices, your site will generate a generic 404 error messages that will alert the user to the error. Usually something ugly like this:

While it’s clear to the user that something is amiss, a generic 404 page does not provide the user with any further guidance: there are no additional links, site navigation, or search tools to help them find the information. The user’s only option is to start over and try something else – a frustrating and negative experience for sure.
A 404 Error Message Should Offer a Path, Not a Barrier
A 404 page may seem like it’s designed to be brick wall — and it often is, unfortunately. When done well, however, 404 pages help guide lost users to content they might find helpful and keep them on your site.

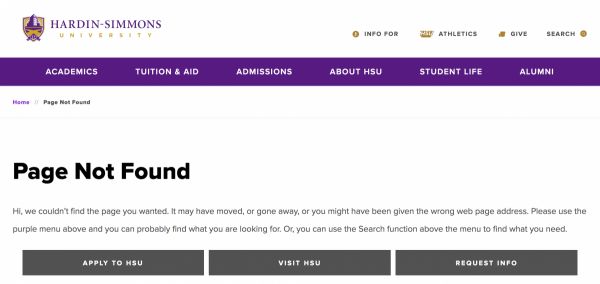
Visitors to the Hardin-Simmons University site who encounter a 404 are greeted with a concise explanation of what’s gone wrong as well as the full site navigation menu to help them. The site’s search functionality is also available to help the user find the precise content they need. Hardin-Simmons has also included three CTAs on the page, which is a creative way to drive conversions on a page that isn’t typically utilized as a lead generation tool.

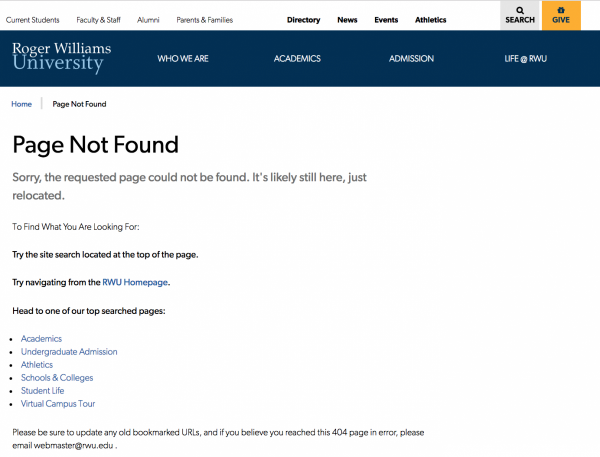
Roger Williams University takes this one step further by including links to their most frequently searched for pages, along with a reminder to the user that they should update any old bookmarks to prevent the 404 error from occurring in the future.
Have Fun with Your 404 Page
Nobody wants to hit a 404, but when they do, there’s no reason it can’t be an enjoyable experience. This space offers an opportunity to incorporate your brand in unique ways and demonstrate to the user that your school has a sense of humor.

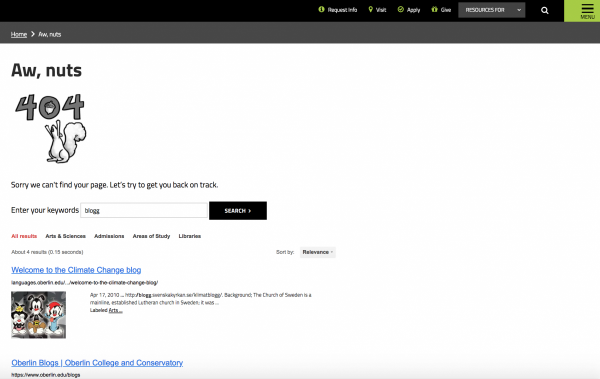
It’s a long held belief at Oberlin College & Conservatory that spotting an albino squirrel on campus is a sign of good luck to come, and the school uses their 404 page to showcase a graphic of their frustrated furry mascot. The page also has a helpful feature that displays a pre-populated list of search results based on the url path the user was attempting to access (/blogg in the above example).
On their 404 page, The University of Illinois Urbana-Champaign ACM Student Chapter let’s their server take the fall — and it feels really bad about about it. Stay on the page long enough, and you’ll be treated to the despondent musings of a machine in the midst of an existential crisis.
Instead of merely featuring their mascot Storm the Saint Bernard, The College of St. Scholastica makes him an active participant in the error and posits that perhaps he found his way into the server room again.

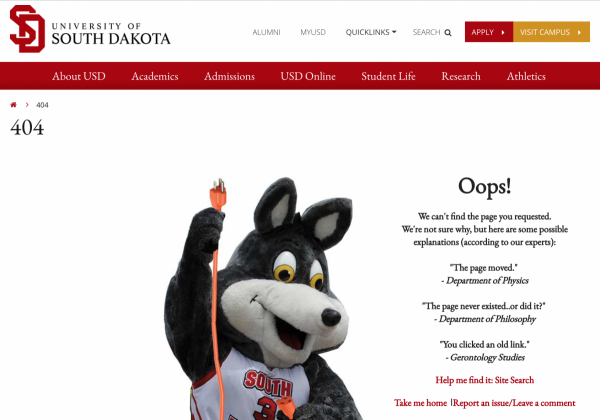
The 404 page for The University of South Dakota shares the common thread of featuring the mascot sabotaging the server, but they add some lighthearted musings from various departments as to what caused the error. Like “The page never existed...or did it?” courtesy of the Department of Philosophy.

The 404 page for Villanova’s Falvey Memorial Library is lighthearted and playful, and it’s a bit of a 404 “easter egg.” The dragons can be found in the library. Clicking the image brings the user to a gallery of scanned pages from the 1657 Latin manuscript, Historiae naturalis de quadrupedibus libri.
When you’re designing your own page, make sure it doesn’t deviate from the overall design of your site, or from your school’s brand guidelines. You want visitors to be able to immediately know they’re in the vicinity of the content they wanted — just not exactly where they were intending to go.
Redirects: Stop 404 Errors Before they Start
At their heart, 404 pages are a precautionary measure. A crucial last resort, but something you want to avoid presenting to users whenever possible. Search engines are relatively forgiving of occasional 404 errors, but if a large number of your indexed pages start hitting 404s, your site’s ranking authority could start to suffer.
While you can’t stop them from being presented 100% of the time, you can significantly reduce their frequency by redirecting the user if you have relevant content to present in another location.
301 Redirects
When you permanently move the contents of a page to a new location, there may be hundreds or even thousands of instances where the old page is still being linked to. You can update all links on webpages that you control, but what about links on external sites or on social media? To prevent these from hitting 404 pages, you can set up 301 redirects to seamlessly shuttle traffic from the outdated url to the new page. The “301” status code indicates that a page has been permanently moved to a new location. These links will pass between 90-99% of link equity (i.e. ranking power) from the previous URL to the redirected page, which will help you maintain your organic search domain authority.
302 Redirects
In rare cases, it might be necessary to create a temporary redirect for a page that can be removed at a later time. In these occasions, a 302 redirect can be created which will redirect both users and search engines to a new page. Once the redirect is removed, traffic will once again revert back to the original location.
Relying too heavily on 302 redirects can have undesirable SEO consequences, however, as search engines often struggle to determine which of the two pages to display.
Meta Refresh
These type of redirects occur on the page level, rather than the server level, and are generally not best practice for SEO. These commonly take the form of a countdown along with a message alerting the user that they should click a dedicated link on the page if they aren’t automatically redirected within a given timespan.
Tips for Reducing 404 Errors
Once you’ve got your redirects squared away, here are some additional steps you can take to make sure your users only see your 404 page when they absolutely have to:
- Routinely scan your site for broken links and update your content to resolve them.
- Set up an automated email report through Google Analytics to regularly provide you with attempted URLs that drive to the 404 page. This will help you separate broken links on your site from general user error.
- You could automatically redirect the 404 to the homepage after a few seconds. Just make sure you alert the user that they’ve hit a 404 and are being redirected.
- Consider including directions to enter a support ticket — this will help your team understand the underlying cause of the 404 error and prevent it from happening in the future.