Explained in 60 Seconds: Integrating Twitter Lead Gen Cards Into Salesforce
Integrating Twitter Lead Generation cards with Salesforce provides companies a way to get information about their consumers in a quick and easy manner.
Over the years, Twitter has expanded its role as a medium between businesses and potential clients. Many businesses use Twitter’s advertising platform as a way of promoting content from their website with the hopes of generating leads. However, many marketers are not taking advantage of one of the cool features included in it: Lead Generation Cards. These cards skip the process of users going to your site and filling out a lead generation form, but instead bring up a simple form right on Twitter. Once a user fills out the form, the individual gains access to your content and the business receives his or her’s twitter handle, name, and email address through Salesforce. In order for your company to start generating these quick and easy leads, here are a few steps you must complete to integrate Salesforce and Twitter.
Salesforce



- Login to the Salesforce account that you want to receive information from Twitter.
- Under your account name, click Setup.
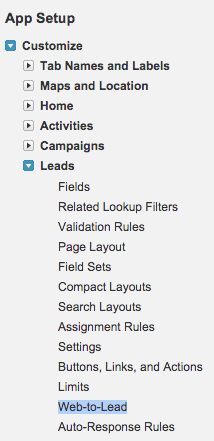
- On the left hand side of the page, navigate the toolbar to Customize => Leads => Web-to-Lead.
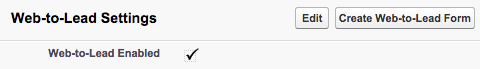
- Make sure Web-to-Lead is enabled and click on the Create Web-to-Lead Form button.
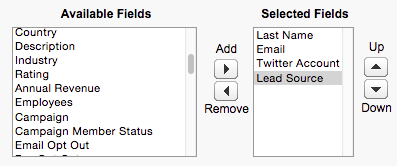
- Once you click this button, you will be directed to a page that allows you to choose which fields to input Twitter’s information from. Since this is limited to what information Twitter sends over, check off Lead Source, Email, Last Name, and Twitter Handle (this may be a custom field that you have to make).
- Click on the Generate button.
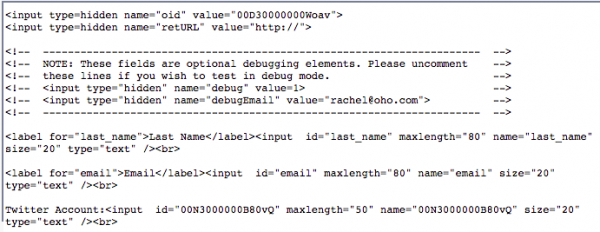
- The result that you see is the HTML that you would need to create a Web-to-Lead form. However, we will not be using this code for those purposes. Instead, we will use it as a reference when we need some of the information later on.

- Login to the Twitter account that will be using the Lead Gen Cards.
- Under Twitter Ads, navigate to Creatives => Cards.
- Click on Create Lead Generation Card.
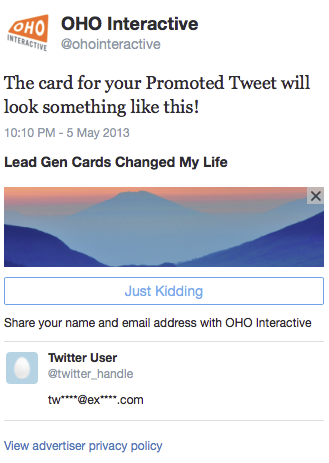
- Fill out the content in the first part of the form. It will ask for a short description, image, call to action, your website’s privacy policy, and a Fallback URL (this is where users will be redirected if they are viewing the card from a third-party platform).
- The next category is your Destination URL settings. This is where users will be directed once they fill out the lead generation card.
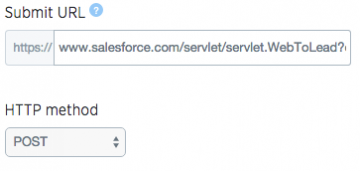
- The next category, Data settings, is where the HTML from Salesforce will come in handy. The first thing they ask for is the Submit URL. In the HTML, look for the code that says “form action=”. This is ours, and probably yours too:
- https://www.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8
- For the HTTP Method choose “Post”.
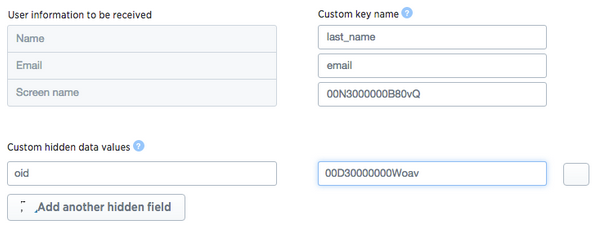
- Next we have to fill in the custom key names for the fields we choose in Salesforce. Looking back at your HTML, look at the id identifier for each of the fields listed in Twitter. For example, the id identifier for last name is “last_name”. Fill these in for Name, Email, and Screenname.
- There may be hidden custom fields that your Salesforce requires in order for full integration to work. In your HTML code, look for anything that says “input type=hidden” and note their values. If there are any, add them to the list by clicking on Add Hidden Field in Twitter and inputting their values.
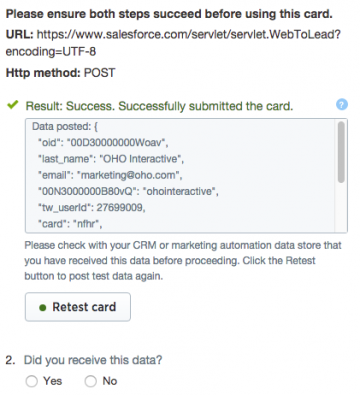
- After you name your card and hit submit, Twitter will run a test to make sure the lead information goes through. If it does, you’re ready to go!