Slate CRM: Successful Implementation Strategies
With over 85% of prospective students ranking the website as the top research tool during a school search, a critical part of any website project is connecting prospects with admissions counselors — by means of request information forms, campus visit forms, and admission microsites.
With the rise in the use of CRM solutions and college admissions software such as Slate CRM in the higher education recruitment and enrollment process, a top requirement for website redesigns projects is finding ways to make the smoothest, most automated connection between the college or university website and the admissions CRM.
Slate CRM Implementation Timeline
Based on our experience working with over 180 colleges and universities, we find that implementing Slate CRM is a multi-year process. This isn’t a hard and fast approach, but how we see clients actually being able to roll out features.
Phase 1 (Year 1-2): The first phase includes setting up the application, application review workflow, events, and request information forms. Getting these features up and running solves the biggest challenges for admission, and these features are core to the value provided by Slate.
Phase 2 (Year 2-4): After getting comfortable with the basic admission and event process functionality, we see colleges seek to build out Slate portal pages for various steps in the admission process, improve e-mail communication flows, improve segmentation, and improve HTML-design marketing emails.
Phase 3 (Year 4+): More advanced features using personalization on portal pages and ping/pong functionality.
If you're considering selecting and implementing a CRM software solution for your college or university, we've created an introduction that outlines the ideal process and key considerations.
Slate CRM Implementation: Request Information & Lead Generation Forms
Let’s dive into the various methods of integrating Slate CRM functionality into your website — these are examples that are being used with a wide range of CMS solutions including Drupal and WordPress.
First off, all schools want to get their lead generation forms connected from the website into Slate CRM. Using the out-of-the box features in Slate helps to make the process of collecting information from web forms and populating the information in the CRM seamless.
We’ve taken three different approaches with prospective student request information forms:
- Linked forms
- Embedded forms
- Custom embedded forms
Linked Request Information Forms
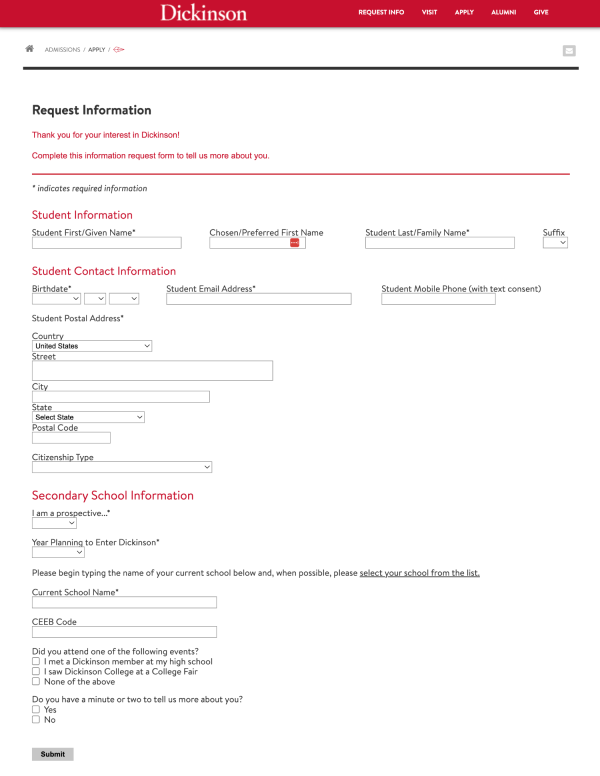
Below is an example of a basic prospective student request information form from Dickinson College generated by Slate CRM. The form fields can be added to the form through the Slate admin and published out directly to the website. If the style sheets are shared, the form can take on the styling of the website. This form also includes a limited main navigation bar. However since this form is hosted on a sub-domain (or portal) and not the main website domain, the main navigation is hard-coded. The downside of this implementation is that if the main navigation changes on the main school site, the form navigation needs to be separately updated. This extra work is the reason most schools opt for a more simplified navigation bar without all of the navigation choices (such as Dickinson has done).

Here are more examples of the linked implementation of Slate CRM request information forms:
- Oberlin College
- Hardin Simmons University
- Roger Williams University
- St. John’s University
- Canisius College
Embedded or iframe Lead Generation Form
For Holy Cross, we used the request information form that is generated by Slate CRM above, however we embedded the request information form directly into the main website page through the content management system — in this case Drupal. The advantage of this approach is that the site wrapper and navigation remain constantly available, offering a more consistent user experience. The URL is also “cleaner” and from a Google Analytics setup tracking is more streamlined.

How To: If you want to learn more about the technical process of configuring and deploying Slate forms, the University of Colorado has a single-page tutorial that covers how to embed a Slate CRM form on your website.
Customized Embed for Request Information Forms
Here’s another example of an embedded lead generation form on the Bryant University Admission site, but the design has been modified to make the form less overwhelming.

This form is embedded within the Drupal page and the numbered steps are designed within the layout. Once again this is embedded directly in the website rather than linking over to a Slate portal sub-domain.
Campus Visit Forms with Slate CRM Software
Slate CRM offers a calendar and registration tool for campus visits. Similar to the lead generation form, these out-of-the-box forms can be configured and deployed on a sub-domain. Here’s an example of the experience from Bryant University:

The layout is pretty structured and there isn’t much opportunity to inspire prospects to come to campus
with photos or video. Here’s a second example from Hardin-Simmons University:

As you can see, pretty much the identical layout. Since the page structure doesn’t lend itself to an inspiring, photo-rich presentation, we recommend creating a series visually immersive pages for campus visits leading up to this page. For a great example, check out Saint Martin’s University — their site includes a visually rich landing page that really sells the school before sending the prospect over to the campus visit registration form.
Digital Advertising Landing Pages
For Wheaton College, we partnered with their web and enrollment teams to build out paid search lead generation pages in Slate. By creating the page within the Slate portal, the CRM is able to surface analytics about the page within the interface. This allows the marketing and admissions team to easily access conversion metrics and URLs to further refine their media buying strategy.

Slate CRM Portal Pages
Slate CRM provides functionality to allow admissions departments to setup webpages that can expose data from the Slate CRM database on a webpage. These webpages are behind a login and the data is specific to the user who logs in; these portal pages are used to engaging prospects digitally and can present information such as:
- application completion status
- application acceptance status
- process steps completing enrollment
While Slate makes it fairly easy to assemble the desired components on the page, adjusting the styling to make the page align with the school brand and the overall college or university website design can be challenging.
Need Help Making Your Portal Pages Look Good?
We've worked with our clients to customize the user experience and the design of Slate portal pages — reach out to us and we’d be glad to walk you through how we can help with your Slate portal page implementation.
Best Practices for Prospective Student Lead Generation Forms
It’s important to think about how to increase conversion within the website from lead generation forms — it’s not enough to just put up the college admission CRM forms on your higher education website. Some best practices to consider to maximize conversions:
- Consider the length of the form — there’s a tendency to want to get all of the information at once and in one form.
- Set expectations for future communication — what will the prospect get by filling out the form? How frequent will they receive communications? What type of content?
- Get prospects to the right form — if you have multiple audiences, you can keep your data clean by making sure you get prospective undergraduates to the undergraduate inquiry form and graduate prospects to the graduate inquiry form.
This article was originally published March 22, 2019. It was updated in 2021.
Additional Video Insights